サロン講師さん向け♡ブログ作成講座

この記事は次の2名のために書きました。
- このブログ、どうやって作ったの?と興味を持ってくださった方
- お教室のブログをアメブロからグレードアップしたいけど
ワードプレスでのブログ運営に不安がある方
- ブログ、どうやって作ったんですか?
- すっごく見やすいです♡
- 先生のようなブログを作ってみたいのですが…
アイシングクッキー教室のブログを始めて3ヶ月。
アイシングクッキーの作り方と同じくらいブログ運営に関する質問を多くいただくようになりました。
私はこのブログをWordPress(ワードプレス)という有料ブログサービスを使って作っています。
ワードプレスは世界で一番使われているブログサービスです。
ご覧の通り、カスタマイズ性に富み自由度が高く、見やすいブログを作ることができます。
(ちなみにこの記事も、アイシングクッキー教室のイメージと大分かけ離れていると感じたので、通常のブログ記事一覧には載せていません。入り口は私が貼る気まぐれなリンクのみ。こんなこともできるのです。)
はじめはコツを掴むのに時間がかかるかもしれませんが一度慣れるとスムーズにブログを更新することができます。
ワードプレス自体は無料で使うことのできるブログソフトです。
しかし運営に
- 「独自ドメイン代」
ブログの住所(〇〇.comなど)のこと - 「サーバー代」
ブログの土地のこと
がかかってきます。
運営料は月に換算すると、全部でだいたい1500円弱。
※契約のタイミングにより若干前後します。
また、私はブログの外観を整える
- 「テーマ」
着せ替えのこと
も有料のものを使っています。
アイシング教室歴は短い私はですが
ブログを見たら
メニューがわかりやすくて
予約しました。
公式HPがしっかりしていて
安心して予約しました!
とお越しくださる生徒さんもいらっしゃいました。
ワードプレス作成の手順を簡単に紹介すると・・・
[cat_fusen02 title=”ワードプレス作成STEP”]
[timeline title=”ワードプレス作成STEP”] [ti label=”STEP01″ title=”ドメインを決める”]「ブログの住所(おおざっぱに言うとURLのこと。)」を決めます。
[/ti] [ti label=”STEP02″ title=”サーバーと契約する”] 「ブログの土地」を契約します。 [/ti] [ti label=”STEP03″ title=”ワードプレスをインストールする”] [/ti] [ti label=”STEP04″ title=”テーマをインストールし外見を整える”] ブログの「着せ替え」です。 無料テーマと有料テーマがあります。[/ti] [ti label=”STEP05″ title=”記事執筆”][/ti][/timeline]
[/cat_fusen02]
こんな感じです。
わたしにもできるかな?
そう思われましたか?
大丈夫!私もパソコン知識はほとんどありません。
ワードプレスはパソコンとインターネット回線,そしてやる気があればきっとできます♡
(絶対とは断言できませんが笑)
この記事では私が利用したサービスやおすすめツール、参考にしたサイト様の紹介をしたいと思います。
ワードプレスでのブログ運営に興味のある方の背中を押せたら嬉しいなと思います。
[cat_fusen02 title=”この記事でご紹介しているもの”]
[/cat_fusen02]
あくまで私の経験に基づいたほんの一例となります。
ウェブの世界は移り変わりのスピードが大変早いものです。
ご自身でお勉強される際は、「ウェブサイトの更新日」「本の発行年月日」を必ず確認してくださいね。

パソコン知識がなくてもワードプレスはなんとかなる!

いままでアメブロしか触ったことのない方からすれば、ワードプレスでのブログ開設はさぞかし難しく感じるかもしれません。
でも、結論、パソコン知識がそれほどなくてもワードプレスでのブログ運営は可能です。
事実、私にはHTMLやCSS(←?が頭に浮かんだ方は読み飛ばしてください。私も説明できません!笑)などの知識はほぼありません。パソコンの仕事をしたこともありません。
さらなる安心材料のご提供として私の経歴をご紹介したいと思います。
パソコンは苦手だった独身時代の私のおはなし

大学では音楽科の声楽を専攻していました。
クラシック音楽はなんとも「アナログ」な世界。
モーツアルトやベルディの楽譜とにらめっこする毎日でした。
私の学校では卒論すらなく、授業でパソコンに触れた記憶もあいまいです。

就職先は金融機関。
窓口担当ののち、役員秘書をしていました。
(↑と書こうか迷ったほど私は事務仕事ができず(^-^;
優しい先輩にお世話になりっぱなしの会社員時代でした。)
窓口の仕事はお客様とお話したり、伝票やお金と触れ合う時間が大半。
パソコンスキルについてはこれっぽっちも自信がないタイプでした。
稟議書も手書きで書いていたなぁ…。
秘書課に異動してからはエクセル・ワードを使うこともありました。
コピー&ペーストのやり方も知らず、そこから先輩に教えてもらったというアナログ人間でした。
さっきもBluetoothのことをブルータスと言い間違えて夫に笑われたところです。
パワーポイントの使い方もいまいちわかりません。
いかがでしょう?
私の方が
パソコン使えるかも!
と自信が付いた方いらっしゃいませんか?
専業主婦になってからワードプレスの勉強をはじめました

そんな私がワードプレスをはじめたのは
結婚して専業主婦になってからなんです。
きっかけはワードプレスで素晴らしい記事を書いている友人。
彼女への憧れからブログをはじめました。
右も左もわからなかったけれど、ブログを書くのがとにかく楽しくて夢中で勉強しました。
その経験を生かしお教室のブログもワードプレスでたちあげたのです。
もちろんわからないことは本やネットで調べるなどの努力は必要です。
でも、やる気さえあれば、パソコン知識がなくても大丈夫。
これがパソコン音痴な私が3年間ブログを運営してたどり着いた持論です。
ワードプレスって何?アメブロとの違いは?
アメブロは「気軽に投稿できて読者登録機能が充実」

お教室のブログをアメブロで運営している方は多くいらっしゃると思います。
アプリから気軽に投稿できるのが本当に便利ですよね!
私も、ちょっとした日記はアメブロで更新しています。
そして、読者登録機能で瞬時に更新情報をお届けできるのも凄い!
さらに、検索機能が充実していてブログを開設したその日からアクセスが集まるのが本当に凄い!!
また、他のブロガーさんとのコミュニケーションツールも充実していますよね。
アメブロのメリットまとめ
- 無料で利用できる。操作が簡単。
- 知名度・ユーザー数がナンバーワン。
- 開設したその日からアクセスが集まる。
- コミュニケーションツールが充実しているのでたくさんの人に読んでもらえる。
アメブロをされている方は「そんなの当然じゃない?」と思われるかもしれません。
でもワードプレスにはそのような機能がないんです。
ワードプレスは自分でオールをこいで運営する必要がある

ワードプレスにはアメブロのようにサービス内での検索機能がありません。
アクセスはInstagramなどのSNSからお越しいただくか、Googleでネット検索してきていただくしか方法がありません。
よく、ワードプレスでのブログ開始初期は
「大海原に1人ほっぽりだされるイメージ」

と言われています。
事実、ブログ開設後しばらくはアクセス0の時期が続きます。
(私のようにInstagramも0からの出発の場合は特に(^-^;)
アメブロのような運営事務局が後ろだてについていないので、自分でオールをこがなければいけないのです。
また、基本的にはパソコン画面から記事を投稿します。

↑こんな画面です。
ワードプレスでブログを書くメリットは?
ワードプレスでブログを作るメリットは何なの?
ワードプレスでブログ運営するメリットは
- 独自ドメインが使えること
- 自由にカスタマイズができ、ユーザビリティの高いブログが作れること
- 広告のオンオフが自在に選べること
- 将来的にブログが「資産」になること
などがあげられます。
独自ドメインの設定ができる

ドメインとはブログの住所のようなもの。
おおざっぱにいうとブログ設置時に取得するURLの後ろ部分のことです。
私のブログのURLでいうと『fancyrosette.com』の部分。
自分の好きなドメインを選ぶことができます。
独自ドメインを取得するメリット
- 教室名等をドメインにすることで覚えてもらいやすいブログ作りができる。
- 「ウェブで検索されなくなる危険」を防止することができる。
- Googleアドセンス(クリック報酬型の広告)を貼ることができる。
など。
カスマイズが自在。ウェブの知識がなくても簡単に設定可能
ウェブ知識がなくても、かんたん可愛いブログ作りができる

「テーマ」をインストールすることで誰にでもかんたんにカスタマイズが楽しめ「見やすいブログ」を作ることができます。
先にも述べましたが私にはウェブの知識がほとんどありません。
HTMLや CSSの知識がない者でもこんなブログを作ることができるのです。
(まだまだお勉強中…)
ユーザビリティに直結?「わかりやすい」ブログ作りが可能に
見やすいブログ作りは、ユーザビリティにもつながるかと思います。
Instagramでせっかく興味を持ってくださっても
どこにメニューがあるのかわからない
教室へのアクセスがわからない
現在募集中のメニューがわからない
予約・問い合わせの場所がわからない
こんなブログだったらページを閉じてしまいますよね。
ワードプレスなら興味を持ってくださった生徒様にとってもわかりやすいブログ作りが可能です。
広告のオンオフの切り替えができる
アメブロを見ていて、こう思ったことはありませんか?
アメブロは無料で使わせてもらう替わりにAmeba側が設置した広告が自分のブログに出てくるんですよね。
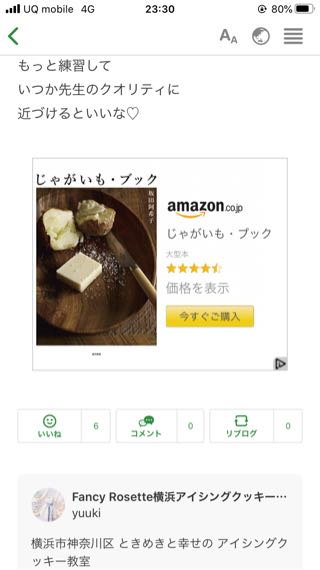
以下は実際、スマホアプリ版から見た私の日記の後ろをスクショしたものです。




一番下ちょっと怪しいのが出てきましたが(笑)、
これだけずーーーっとスクロールしてようやく私の次の記事に辿り着くのです。
広告もとても良い場所に置かれていますよね。
本来ならば自分が一番読者さまに見てもらいたい情報を載せなくてはならない場所です。
ワードプレスでは、自分の思い通りに広告のオンオフを選択することができます。
私は「見やすさ」「親しみやすさ」を優先したいので教室のブログには広告は載せていません。
逆に、広告収入を得たい方は広告の設置が自在に可能です。(広告収入については記事の最後で触れます。)
Amebaプレミアムの申し込みはお得?首を傾げるブロガーさんも
余談ですが、Amebaプレミアムという有料プランへの申し込みで広告を外すことも可能です。「広告を外すコース」の月額は1,027円(税込)。
とおっしゃっているサイトさんがかなりの数いらっしゃいました。ご参考まで。
ブログサービスの終了がない

そもそも企業のブログサービスに依存していないため突如としてブログがなくなる心配がありません。
私は高校生の時にはじめて「クチコミュ」というブログサービスを通してブログを始めました。でもたった数年でブログサービスが終了してしまい、それまでせっかく綴ってきた日記が一瞬のうちに消えてしまったという悲しい経験があります。
アメブロが突如としてなくなる、なんてことはまずあり得ないことだと思います。でも、アメブロの規約に違反したからという理由でブログが消されてしまった、という方のお話も伺ったことがあります。
ワードプレスで作ったブログはどこにも依存していない「自分だけのブログ」です。
はじめはちいさな苗木ですが大事に育てていくことで将来的に資産になります。私も自分のブログを大切に育てたいなぁと思っています。
ワードプレスのブログ設置に必要なもの

さて、ここからが本題ですね!ワードプレス設置についてお話します。
[cat_fusen02 title=”ワードプレスに必要なもの3つ”]
[/cat_fusen02]
私が利用しているサービスの紹介に加え
参考にした外部サイト様のリンクも一緒に貼らせていただきます。
更新が少し前のサイトもあり、若干仕様が変わっているものもありますが、2020年3月の時点で参考になるかなと思います。
冒頭でお話したように、ワードプレス設置のステップは以下の通りです。
[cat_fusen02 title=”ワードプレス作成STEP”]
[timeline title=”ワードプレス作成STEP”] [ti label=”STEP01″ title=”ドメインを取得する”]
[/ti] [ti label=”STEP02″ title=”サーバーと契約する”] [/ti] [ti label=”STEP03″ title=”ワードプレスをインストールする”] [/ti] [ti label=”STEP04″ title=”必要に応じてテーマ(着せ替え)をインストールし外見を整える”] [/ti] [ti label=”STEP05″ title=”記事執筆”][/ti][/timeline]
[/cat_fusen02]
順を追ってご説明しますね。
STEP1.ブログの住所「独自ドメイン」を取得する
「ムームードメイン」で独自ドメインを購入しましょう
[cat_fusen02 title=”check!”]

私が利用したドメイン取得サイト
ムームードメイン
![]()
「お名前ドットコム」などいろいろありますが、
私はずっと「ムームードメイン」を利用しています。[/cat_fusen02]
ドメインとはブログの「住所」のようなものです。
ドメインは一度決定するとあとから変更することができません。慎重に考えることをおすすめします。
「ムームードメイン」というサイトで好きなドメイン(URL)を取得します。
\サロン名を入れて検索できます/
![]() 独自ドメインのよりわかりやすい説明や、
独自ドメインのよりわかりやすい説明や、
ムームードメインの詳しい利用方法はこちらのサイト様が参考になります!
ムームードメインの登録手順~独自ドメインってなに?から解説〜
少し更新日時が前の記事で、現在のムームードメインの管理画面とは異なっている点もありますが…私はいつもこちらの方のサイトを見ながらドメインを取得しています。
読者さんからも信頼度の高い「.com」がおすすめ
ドメイン末尾の「.com」「.jp」など(トップレベルドメインというそうです)も自由に決めることができます。
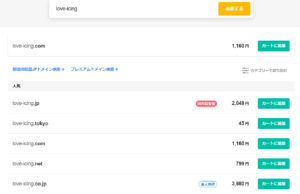
たとえば「love-icing」でドメインを取りたい場合・・・

取ってみたいドメインは気軽に検索できます!
「.com」の価格は1年で1,160円前後、1か月に換算すると100円弱です。
メジャーでないほど値段も安くなりますが「.com」「.jp」など一般的なものを選ぶ方が読者さまへの信頼度がアップすると言われています。
.pinkなどは安いけど、なんだか怪しい感じがしますものね(笑)
私は無難に「サロン名+.com」にしました(*^^*)
取得したいドメインは気軽に検索ができます。
\サロン名を入れて検索できます/
お気に入りのドメインが見つかりますように。
STEP2.サーバーと契約する
オススメは安定感抜群のエックスサーバー!
[cat_fusen02 title=”check!”]

私が利用しているサーバー
エックスサーバー
![]() [/cat_fusen02]
[/cat_fusen02]
ドメインが住所ならばサーバーは「土地」です。
ブログ設置のための土地を契約することではじめてブログをたちあげることができます。
サーバーも安いものから多種多様ですが、おすすめはエックスサーバー!
[cat_fusen02 title=”Xserverおすすめポイント”]
- 「安定性」がある。
→アクセスが集中しても安定してサイトを表示できます。 - ブログの「表示速度」が早い。
→表示速度が速いので読者さまの「離脱」を防ぐことができます。 - 無料SSL化できる。
→暗号化により安全なブログを提供できます。
[/cat_fusen02]
私もエックスサーバーを使ってブログを運営しています(*^^*)
エックスサーバーの料金は少し高め。
1年契約の場合「年12,000円+初期手数料として3,000円」がかかります。
でもエックスサーバはとにかく安定性抜群!と好評だったので
私は月1回ランチを我慢したと思って契約に踏み切りました。
もしエックスサーバーが高い!と感じたらお手頃値段の「ロリポップ!」も有名です。ただしロリポップについては私は利用したことがないのでレビューすることができません(^-^;
こちらのサイト様で、エックスサーバーとロリポップの検証をされていますので、迷われた方は参考になさってください。
1か月に24万pv!
でもエックスサーバーはパンクしなかった

余談ですが私は趣味ブログのとある記事が爆発的にヒットし、いわゆる「バズった」と言われる現象になったことがあります。
アクセス数は1か月で24万アクセス。1日に換算すると8,000アクセス。おそるおそるアクセス解析アプリを見てみると、「その一瞬で見てくれている方が80人」でした。
とてもありがたいことですが、ブログ初心者の私は心臓バクバク!ワタワタな1か月でした。
そんな心配が頭をよぎりました。
でもエックスサーバーは持ちこたえてくれました!
当ブログでそんなにアクセスが集中することはまずないかなと思います。
(そして他のブロガーさんに比べると月24万アクセスなんて微々たる数字だと思います。)
でも、私は過去の経験から、胸を張ってエックスサーバをおすすめいたします!
STEP3.ワードプレスをインストールする
ドメインとサーバーを契約したら、その2つを紐付けてサーバー内でワードプレスをインストールします。
方法はこちらのサイト様が詳しく説明くださっているのでご参考になさってください。
私もこちらを見ながらインストールしました。
STEP4.テーマを設定する
初期設定ではかなり殺風景な外観です
残念ながら作ることができません。
ワードプレスは、インストール当初はちょっと殺風景な外観です。
もちろんこのまま記事を更新することも可能ですが…
多くの方がきちんと外観を整えてからブログ運営をしています。
「テーマ」をインストールしましょう
HTMLやCSSなどの知識を駆使してご自身でカスタマイズされる方もいらっしゃいますが、
私は断然「テーマ」のインストールをおすすめします。
テーマとは、LINEやアメブロでいう「着せ替え機能」のようなものです。

無料のテーマもたくさん存在します
無料のテーマももちろん存在します。
でもやはりそれを整えるのは時間も技術も必要で初心者には至難の技です。
私も、はじめのうちは無料テーマでどうにかできないかな?そう思っていました。
ご自身の経験からこうお話している方がいました。
慣れないブログの外観つくりよりも、記事の中身に時間をかけたい。
HTMLやCSSも少し勉強したけど、やっぱりただの専業主婦の私には難しくて…。
子育て中のママは本当に自分の時間が取れないもの。
だから私は有料テーマの購入に踏み切りました。
私のブログが見やすいと好評なのは、私の知識でも技術でもなく、
使っているテーマが優秀だからです。
おすすめ有料テーマは「JIN」

当ブログでも使っている「JIN」
[cat_fusen02 title=”check!”]私のブログで使用していているテーマ
JIN[/cat_fusen02]
JINは、書き手にも読み手にもとにかく優しいワードプレスの有料テーマです。
画像も好きなものを使うことができます。
枠の色を変えたり、
右側に表示したりすることもできます♡
こんなボタンや
こんなボタンの作成だってできます♡
色も変えられます。
カスタマイズのマニュアルもとてもわかりやすいです◎
このマニュアルを見ながら操作すれば、知識のない私でもそれなりのサイトを構築することができました。(まだいろいろ勉強中ですが…)
インストールの仕方なども、すべて丁寧に説明してくれているので、よかったら覗いてみてくださいね。
⇒JINのマニュアルサイトはこちら
お値段は14,800円(税込)となかなか張りますが、購入して本当に良かったと思っています。一度購入すれば、複数のワードプレスブログにインストールすることが可能です。
ちなみに、趣味ブログの方はまた違うテーマを使用してブログを運営しています。
でもやはりワードプレス初心者さんにやさしいのはJINなのかな、と思います。
JIN専用プラグイン「CARAT」も使用しています

大人かわいいブログ作りができる「CARAT」
さらに、当ブログでは「CARAT」というJIN専用のプラグイン(アプリのようなもの)を使用しています。
2,480円(税込)で購入しました。
こちらはJINを持っていないと使うことができませんのでご注意ください。
「CARAT」は大人かわいいデザインが魅力的。
↓当ブログでもおなじみのこちらのデザインはCARATならではのデザインです。
[timeline title=”STEP”] [ti label=”STEP01″ title=”タイトルー”] ここにタイムラインの内容が入ります。 [/ti] [ti label=”STEP02″ title=”タイトルだよー”] ここにタイムラインの内容が入ります。 [/ti][/timeline]
タイムラインだったり
[cat_fusen02 title=”ここがポイント!”]マステ風のボックスだったり[/cat_fusen02]
[cat_stripe01]ストライプボックスや[/cat_stripe01]
[cat_dot01]ドットボックスも簡単に作成できます。[/cat_dot01]
色もお好みのものに変更できます。
記事を書いていて気分もあがるし(笑)とにかく可愛いのでおすすめです♡
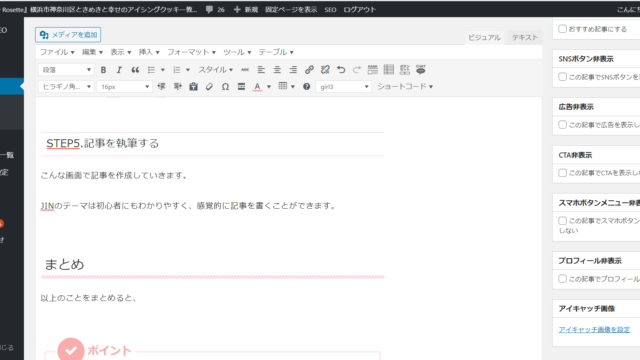
STEP5.記事を執筆する
基本はパソコン画面から投稿します

↑こんな画面で記事を作成していきます。
JINのテーマは初心者にもわかりやすく、感覚的に記事を書くことができます。
基本的にはパソコン画面からの投稿です。
「Evernote」を活用しましょう
パソコンを開くまでにアイディアを忘れてしまいそう!
そんな方におすすめなのが、Evernoteというアプリです。
スマホで打った文章が、その瞬間にクラウドに保存され、パソコンからみることができます。
アイディアが浮かんだらスマホ版Evernoteでブログの下書きをしておき、
時間のある時にまとめてパソコンで編集する。
私はこの方法で子育て中のブログ執筆を乗り越えています。
ワードプレスでなくとも、アメブロのブログ運営やLINE@でも役に立ちます。
とても使いやすいツールなので、ぜひお試しください。
スマホからの投稿もできるが、細かい装飾ができない
また、どうしてもスマホで投稿したい!という場合は
スマホアプリもあります。
⇒いろいろありますが私が使っているのはSLPRO Xというアプリ。
ただしスマホアプリからの投稿は記事内の装飾がほぼ不可能です。
旅行先などでどうしてもブログを更新しなくてはならない時以外は
やはり基本はパソコン画面からの投稿をしています。
まとめ
以上のことをまとめると、
ワードプレスは自由度が高い。パソコン知識がそれほどなくても設置は可能。
サーバー代と独自ドメイン代、必要な場合はテーマ代がかかる。
私が使っているもの
記事執筆におすすめのツール
Evernote
でした(*^^*)
\おすすめサイトを再度チェック/
独自ドメインの取得はこちら
サーバーの契約はこちら
テーマの購入はこちら